Content Cards

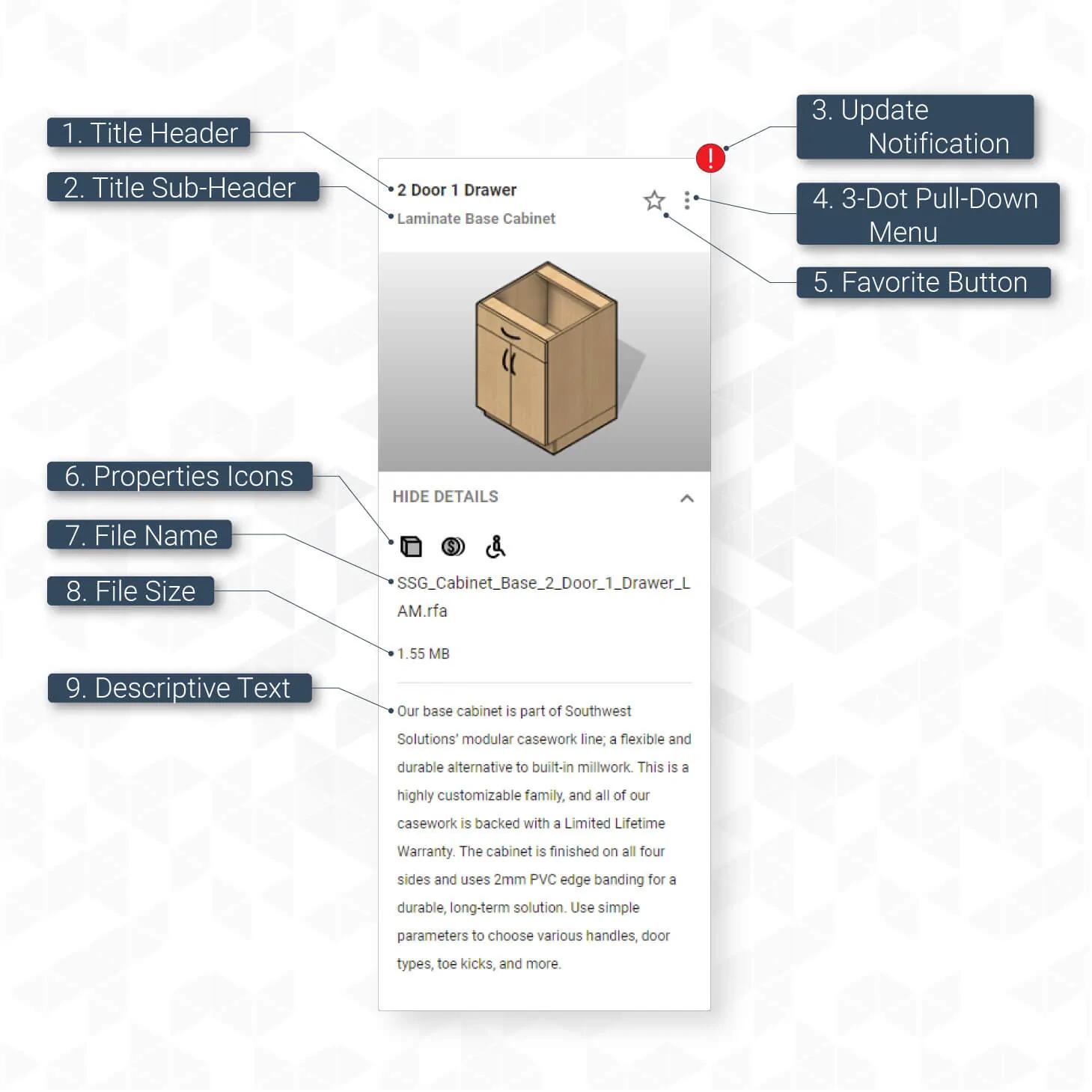
Card Layout
The Fetch app is divided into several navigation tabs which can be observed on the far-left hand side of the application. From top to bottom the pages are (1) user information, (2) search, (3) the home page, (4) favorites, (5) browse, (6) project tab, (7) contact us, (8) website link, and (9) sync button.

1. Title Header: This drop-down menu quickly shows the account that is currently signed in and gives buttons to access account management or to sign out.
2. Title Sub-Header: The sub-header is used to group similar families together. For example, a group of similar laminate casework families will have the title sub-header of “Modular Laminate Casework.”
3. Update Notification: When a family is available to update, a red exclamation mark icon will appear in the top right-hand corner of the card. For more information, visit the Content Management chapter of this documentation.
4. 3-Dot Pull-Down Menu: This menu can be used as an alternate method to insert, favorite, and update models. This menu also contains other pertinent information not graphically included on the card including CSI specs, finish options, spec manuals, and material libraries available for download. The “Learn More” option at the bottom will open a new browser tab of the product page on the FetchBIM site.
5. Favorite Button: To quickly save frequently used models into an easy to find location, click the favorite star button. This will add the selected card to your favorites tab. Any object with a card can be added to the favorites tab including families, model groups, tags, schedules, and project templates. To learn more about the favorites tab, visit this section of the Navigating Fetch chapter on tabs.
6. Properties Icons: These icons can help a user see at-a-glace more information about a model. Icons are the same as the website. Content Type icons denote what a model is be it family, model group, or schedule. Status icons can alert you to what stage of production a model is in. Work in Progress models are only visible to the content creation team while private models will only be visible to select groups. Public models will not display a status icon. The properties icons give more detailed information about a models capabilities and included data.
7. Contact Us: This button will open a new browser tab to our contact page on the FetchBIM site. When encountering an issue, bug, or model problem, please do not hesitate to fill out the form and a Fetch team member will respond shortly.
8. Website Button: This button will simply open a new browser tab to the FetchBIM home page.
9. Long Description A 2-3 sentence description of the selected model. Will often include a description of the options and configurations available.
Up next

Fetch Ribbon
Part of Fetch’s integration into Revit is a tab in the Revit ribbon. The Fetch tab includes a few options for Fetch’s functionality